
이 글은 리액트 교과서를 보며 공부한 내용을 기록한 글입니다.

JSX로 작성한 코드는 실행을 시키려면 일반적인 자바스크립트 코드로 변환을 해야한다.
이 과정을 컴파일과 변환을 거친다는 의미에서 트랜스파일레이션이라고 한다.
이를 위해 사용할 수 있는 도구가 여러가지가 있다.
- Babel 명령줄 인터페이스 오구
- Node.js 또는 브라우저 자바스크립트로 작성한 스크립트(API 방식)
- 빌드 도구: Grunt, Gulp, Webpack 이 방법이 가장 인기가 좋고 앞으로 배워야 하는 방법이다.
여기서는 Babel을 사용한다.
Babel의 주요 기능은 ES6 문법을 ES5로 자동으로 변환해주는 컴파일러지만 JSX를 자바스크립트로 변환하기도 한다.
Babel CLI를 이용하여 Babel을 사용하고자 한다.
최소한의 설정만 필요하고 API를 사용하는 방식과 다르게 Babel API에 대한 지식이 필요하지 않다.
Babel을 사용하려면 Node.js v6.2.0, npm v3.8.9, babel-cli v6.9.0, babel-preset-react v6.5.0을 설치해야한다.
Babel 설치 방법
1. 자신의 os에 맞는 Node.js를 다운받는다.
이곳에서 Node.js와 npm을 함께 받을 수 있다.
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
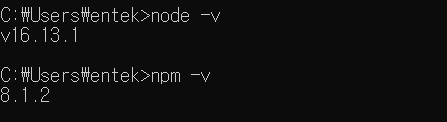
2. 셸, 터미널, 명령창에서 명령을 실행하여 설치 여부를 확인 할 수 있다.

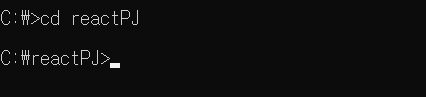
3. 프로젝트 폴더를 하나 만들고 폴더로 이동한다.
* Babel CLI와 babel-preset-react는 지역 모듈로 설치해야 한다.
전역(npm으로 설치할 때 -g를 추가)에 설치하는 것은 프로젝트가 다른 버전의 도구를 사용하는 경우에 충돌이 발생할 수 있기 때문에 권장하지 않는다.

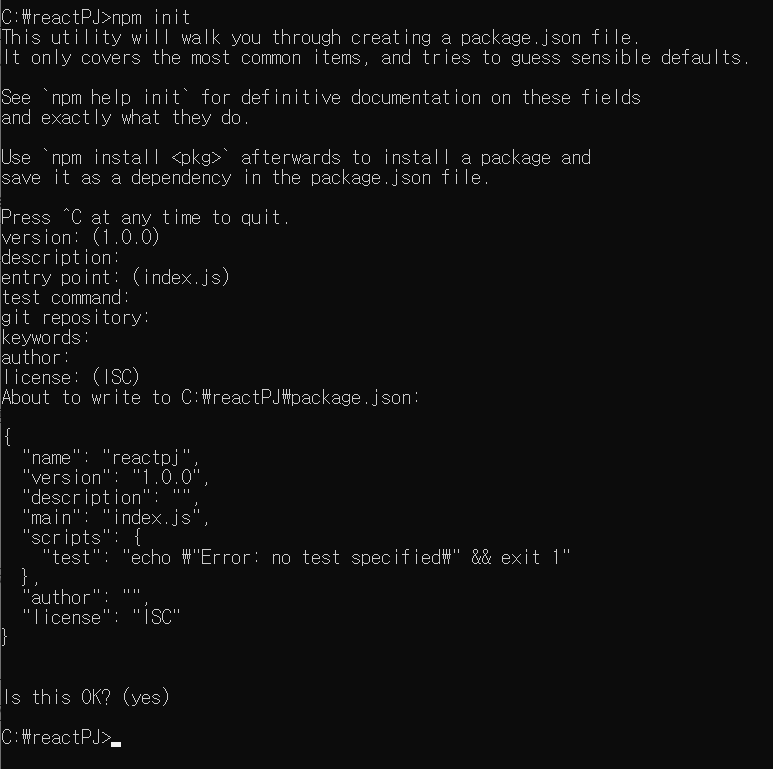
4. 명령을 실행한다. 명령문 실행 후 나오는 것들은 전부 엔터 치면 된다.
그러고 나면 package.json이 생성된다.
$ npm init

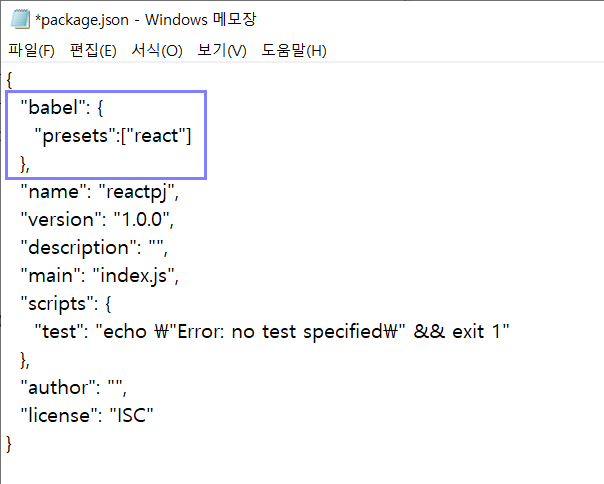
5. package.json 파일을 열고 JSON에 babel 설정을 추가한다.
babel을 최상위 속성으로 놓으면 되는데, 순서는 중요하지 않다.
React와 JSX를 사용해서 소스 파일을 변환한다는 것을 Babel에 알려주기 위한 설정이다.
이러한 설정을 프리셋(preset)이라고 부른다.
프리셋을 설정하지 않으면 Babel CLI가 제대로 동작하지 않는다.
필요에 따라 package.json에 프로젝트 이름, 라이선스, 깃허브 저장소 등의 정보를 작성한다.
"babel" : {
"presets":["react"]
}
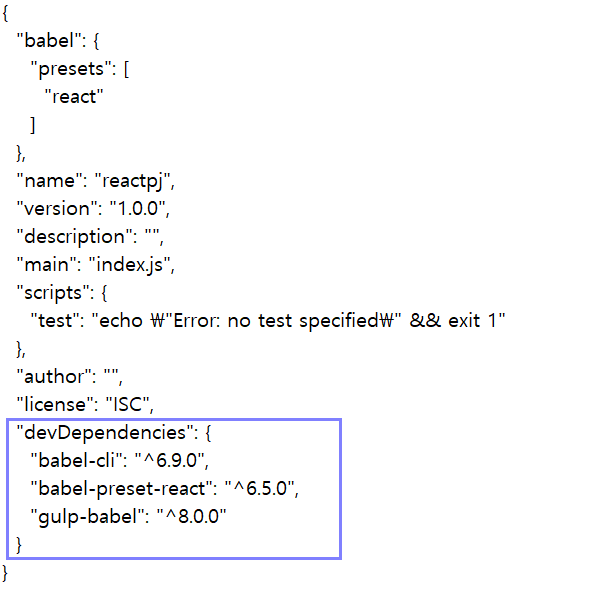
6. npm으로 Babel CLI 버전 6.9.0과 React 프리셋 버전 6.5.0을 지역모듈로 설치한다.
명령을 실행하면 이 패키지가 설치되고 package.json의 devDependencies 항목에도 추가된다.
$ npm i babel-cli@6.9.0 --save-dev
$ npm i babel-preset-react@6.5.0 --save-dev
+) 다음 명령어를 통해 ES6 코드를 ES5 코드로 변환하는 트랜스파일러를 추가할 수 있다.
$ npm i babel-preset-es2015 --save-dev
7. 다음 명령어로 babel 버전을 확인할 수 있다.
$ npm babel --version
8. 다음 명령을 실행하면 JSX 파일을 일반적인 자바스크립트 파일로 변환해준다.
$ npm script.jsx -o js/script.js
출처
리액트 교과서 - 아자트 마르단 지음, 곽현철 옮김
https://steemit.com/javascript/@codingapple/babel-es6-es5
초보자도 쉽게하는 바벨 Babel 설치, 사용법 (자바스크립트 ES6 문법 ES5로 자동변환) — Steemit
자바스크립트는 ES6라는 문법이 존재합니다. 자바스크립트를 조금 더 편리하게 작성하고, 그리고 조금 더 프로그래밍 언어답게 작성하자는 취지에서 생겨난 새로운 문법입니다. 시간이 지나며
steemit.com
'Programming > react' 카테고리의 다른 글
| [인프런 리액트] 비주얼 스투디오에서 프로젝트 만들기 (0) | 2022.01.31 |
|---|---|
| [인프런 리액트] 리액트 기초 작업환경 구축 (0) | 2022.01.30 |
| [리액트 교과서] React, JSX (0) | 2022.01.28 |
| [리액트 교과서] createElement(), component (0) | 2022.01.27 |
| [리액트 교과서] JSX 없이 React를 해보자 "Hello World!" (2) | 2022.01.26 |

