*이 글은 인프런 '오픈 소스 자바스크립트 React 프로그래밍 입문 Part.1'를 보고 학습한 내용을 기록한 글입니다.

책으로 공부하다가 한계를 느꼈다...
못따라가겠는건 둘째치고 너무 재미읍써
역시 인강이 최고인가...
작업환경 구축부터 시작!
1. 다운받아준다.
https://visualstudio.microsoft.com/ko/vs/
Visual Studio 2022 | 무료 다운로드
Visual Studio에서 코드 완성, 디버깅, 테스트, Git 관리, 클라우드 배포를 사용하여 코드를 작성합니다. 지금 무료로 커뮤니티를 다운로드하세요.
visualstudio.microsoft.com
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
https://code.visualstudio.com/?wt.mc_id=vscom_downloads
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
2. 리액트 개발환경 구축이 어떻게보면 완료가 되어있는 상태인데
npm 패키지 자체가 create-react-app이름으로 개발도구를 하나 더 제공을 해준다.
최신버전의 create-react-app을 설치를 해준다.
$ npm i -g create-react-app[짜투리 cmd 명령어 해석]
i : install
-g : global
3. create-react-app version 보기
$ create-react-app --version
이렇게 하면 개발환경 준비 끝!
테스트를 해보자
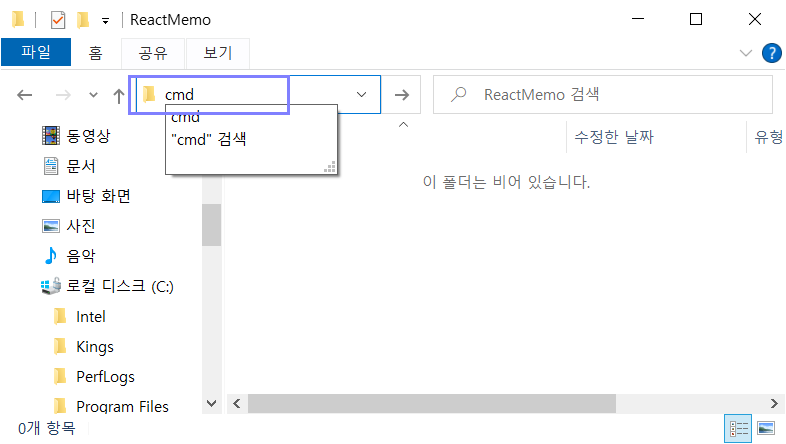
1. C 드라이브에 새폴더 생성 후 명령 프롬포트를 실행해서

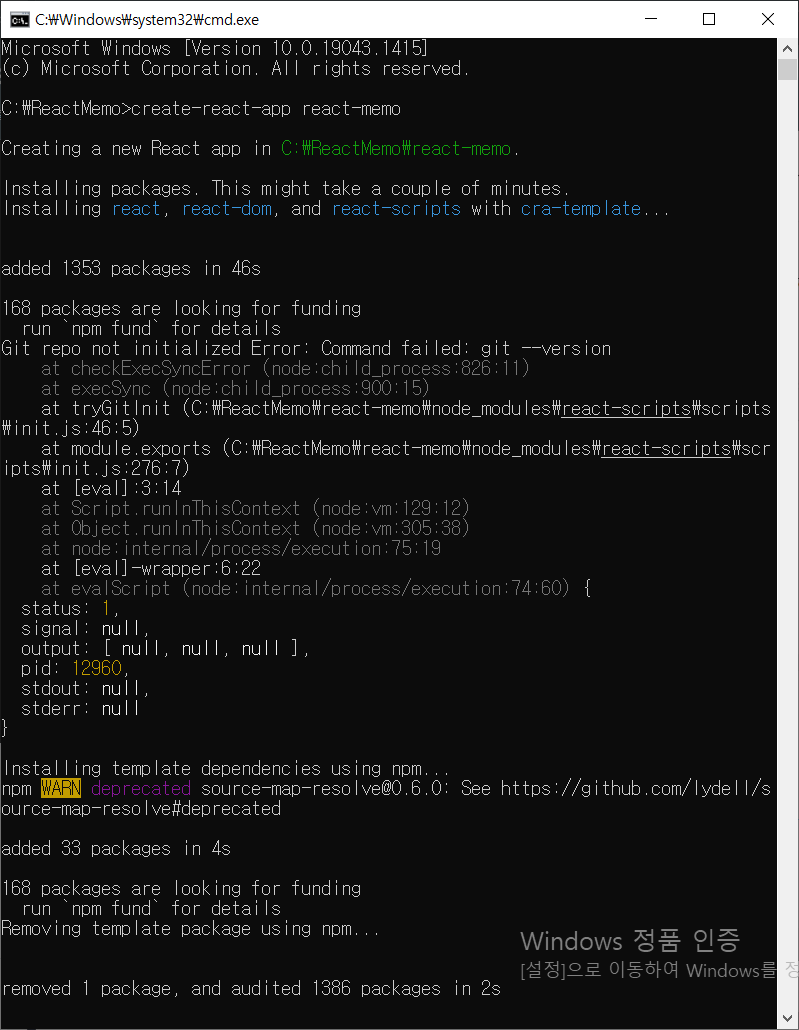
2. create-react-app을 통해서 ReactMemo 폴더 내에 react-memo라는 이름으로 프로젝트를 하나 만들어준다.
리액트 개발팀에서 생성하는 가장 최적의 환경으로 프로젝트 구조를 만들어준다.
관련된 노드 패키지(모듈)들을 설치를 해준다.

[짜투리 cmd 명령어]
$ cls : clear
$ F7 : 실행한 명령어 보기
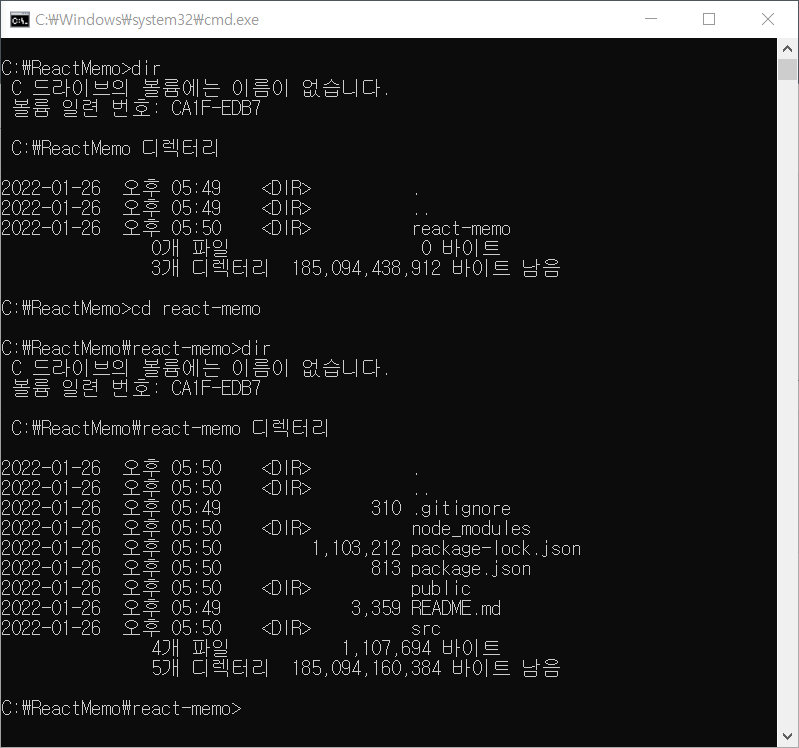
node_modules 폴더가 설치가 된 것을 확인할 수 있다.
src 폴더와 public 폴더도 확인할 수 있다.
이거에 대해서 코드를 편집하고 싶다면 VS 또는 VSCode를 통해서 코드를 편집하면 된다.
3. 소스를 실행해본다.
$ npm start
이 화면이 뜬다.
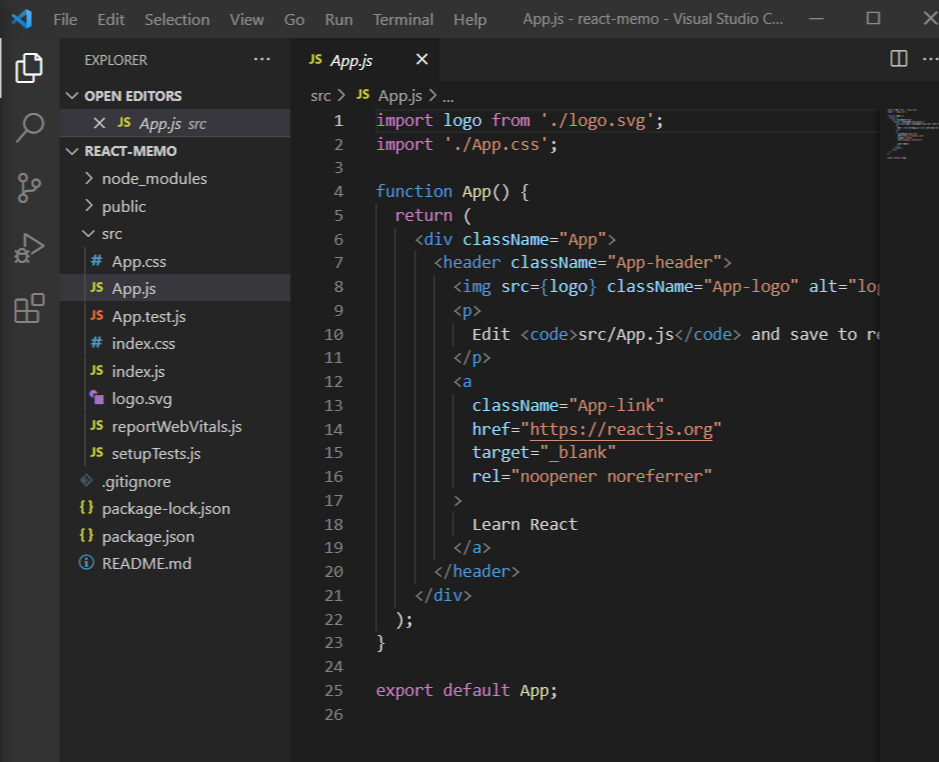
4. 실행을 중지시키고 비주얼스투디오 코드를 실행시킨다.
[짜투리 cmd 명령어]
ctrl + C : 실행중지
$ code . : Visual Studio Code 실행
각각의 페이지에 해당되는 기능을 볼 수 있다.
App.js : 프로젝트의 root
index.js : 웹페이지의 시작

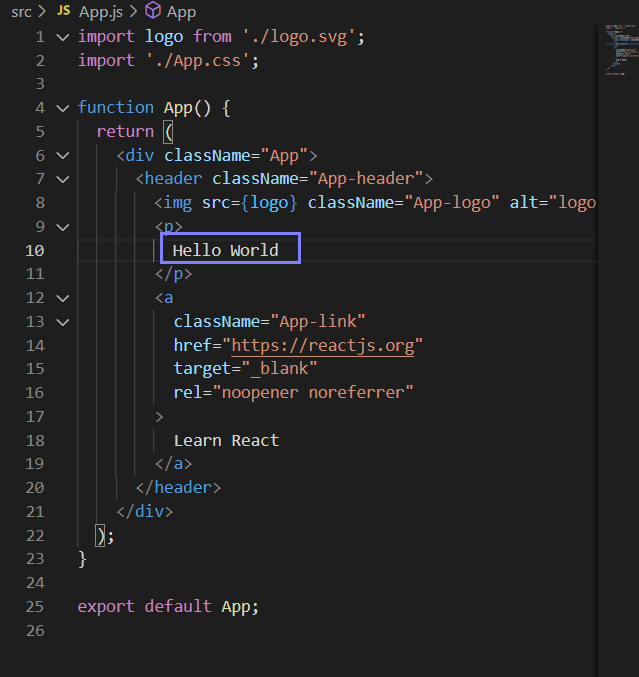
수정을 하고 npm start를 하면

바뀐 걸 확인할 수 있다.
정리
1. create-react-app + '이름' 으로 원하는 프로젝트를 만든다.
2. 해당 폴더에 가서 npm start 를 실행한다.
3. 그 안에 소스코드를 편집하려면 code . 를 실행하면 visualStudioCode를 열고 수정할 수 있다.
'Programming > react' 카테고리의 다른 글
| [인프런 리액트] visualStudio reactProject gitbub 연동하기 (0) | 2022.02.02 |
|---|---|
| [인프런 리액트] 비주얼 스투디오에서 프로젝트 만들기 (0) | 2022.01.31 |
| [리액트 교과서] Babel 설치 (0) | 2022.01.29 |
| [리액트 교과서] React, JSX (0) | 2022.01.28 |
| [리액트 교과서] createElement(), component (0) | 2022.01.27 |

