*이 글은 인프런 '오픈 소스 자바스크립트 React 프로그래밍 입문 Part.1'를 보고 학습한 내용을 기록한 글입니다.

비주얼 스투디오를 이용해서 프로젝트를 만들고 실행해볼 수 있다.
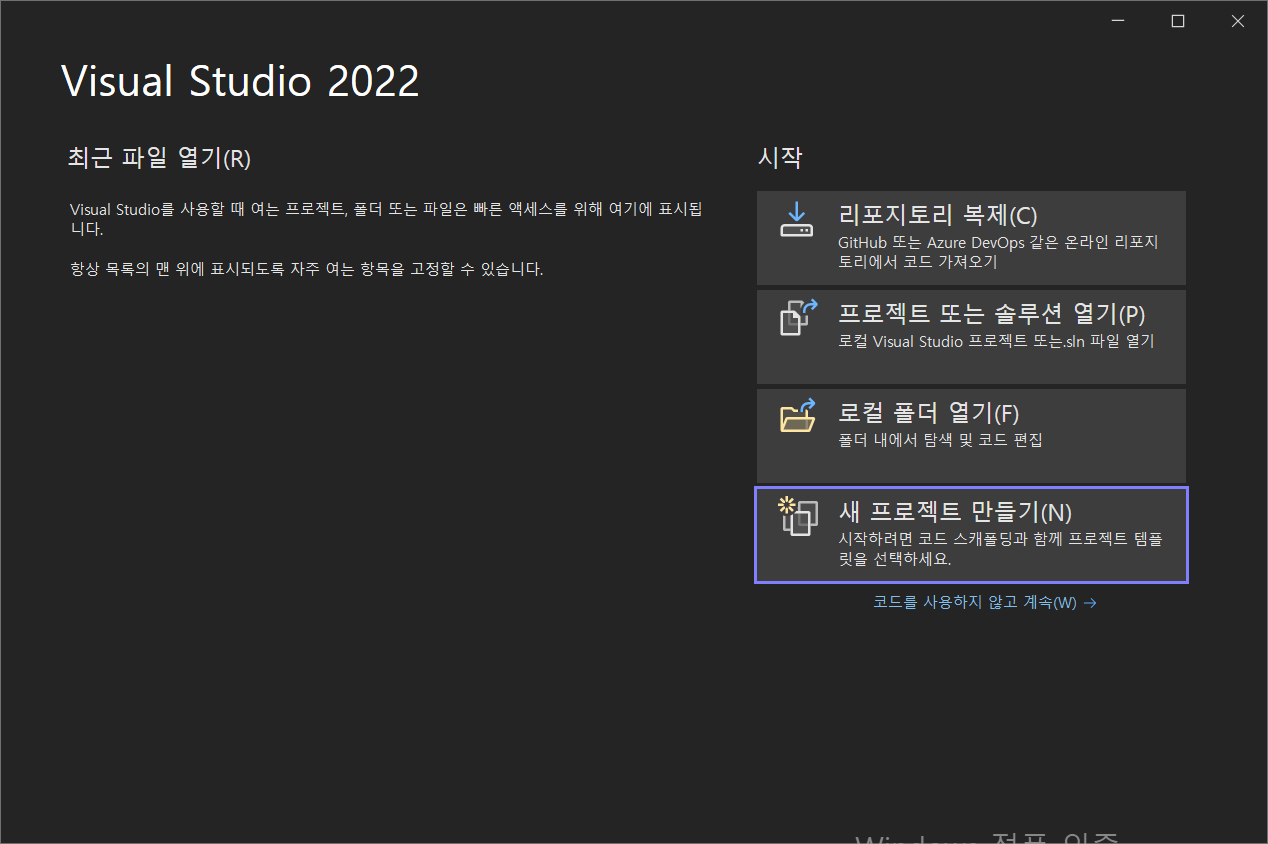
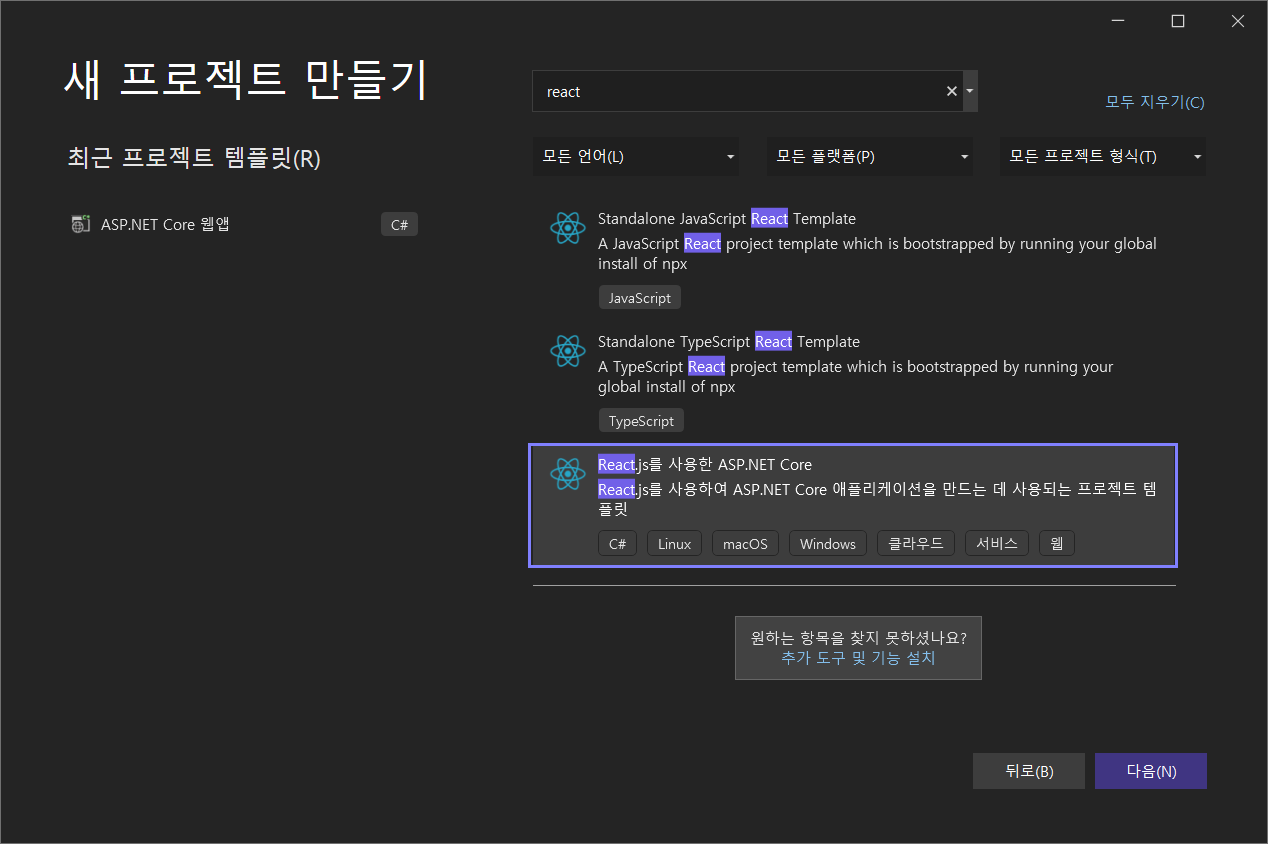
1. 새 프로젝트를 만든다.



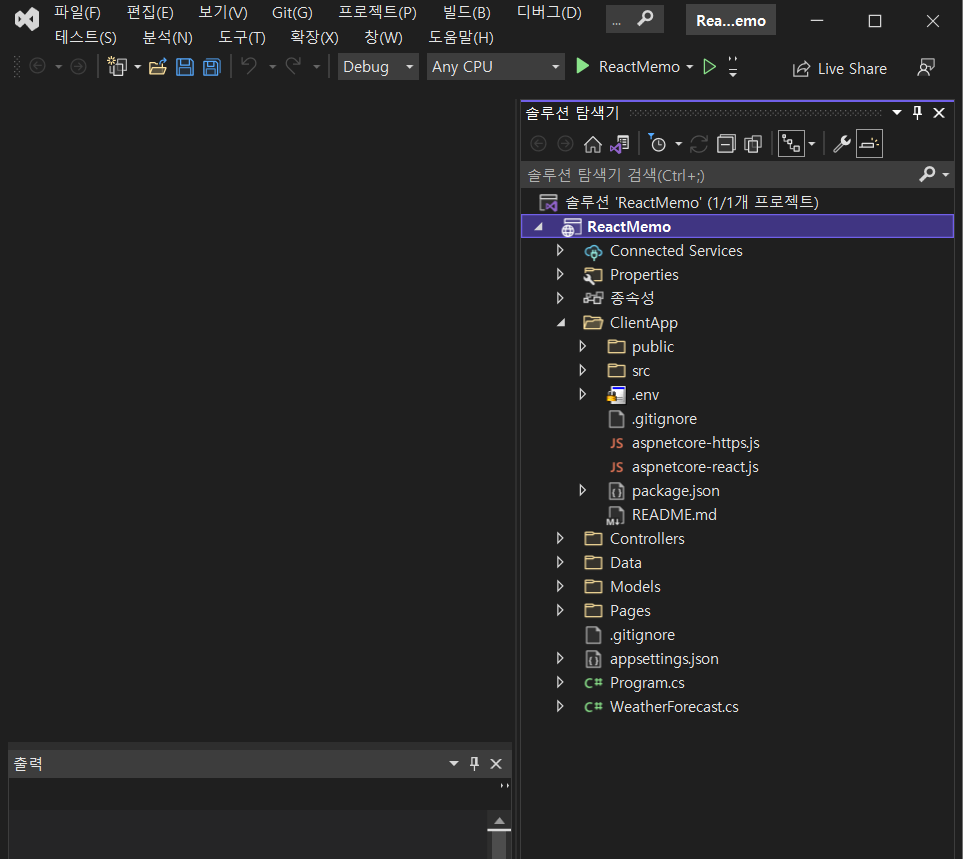
ClientApp 폴더의
public
src
구조는 create-react-app으로 만든 구조와 동일한 구조다.
즉 frontEnd는 여기에 들어있는걸로 보면되고
나머지는 backEnd로 보면 된다.
이렇게 만들면 visualStudio 또는 .net Core 로 시작을 하면 풀스택으로 시작할 수 있다.
백엔드를 .net Core가 아닌 다른 기반으로 시작해도 된다.
2. 노드 모듈 관련된 것 설치(npm install)

앞의 포스팅의 create-react-app으로 만든 것과는 다른 점
create-react-app으로 만든 건 react 파트만 만들어져있는것
visualStudio로 만든건 create-react-app과 동일한 구조이고 나머지는 backend로 asp.net Core이다.
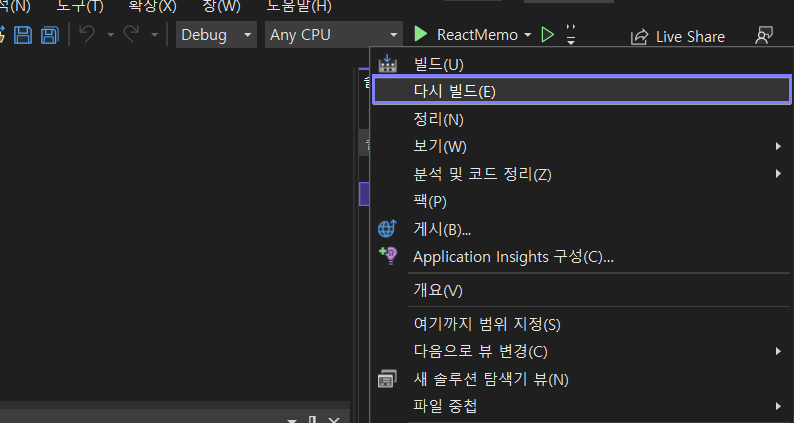
3. 프로젝트 오른쪽 마우스 - 다시빌드
4. 프로젝트 오른쪽 마우스 - 시작프로젝트로 설정
5. 디버그 - 디버그 하지 않고 시작

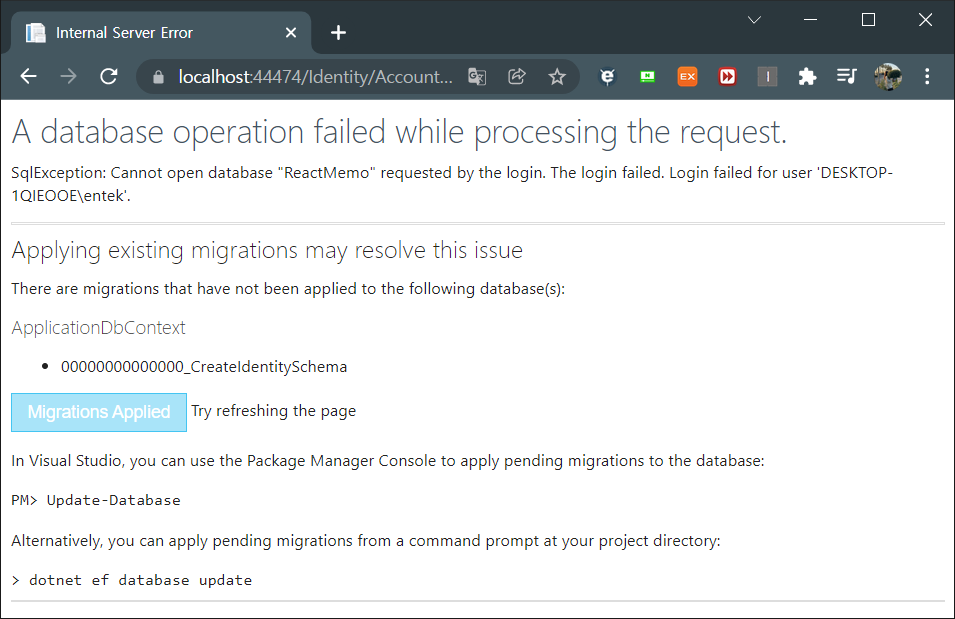
6. appsettings.json 파일을 수정해준다.
"DefaultConnection": "Server=(localdb)\\mssqllocaldb;Database=aspnet-ReactMemo-53bc9b9d-9d6a-45d4-8429-2a2761773502;Trusted_Connection=True;MultipleActiveResultSets=true">>>
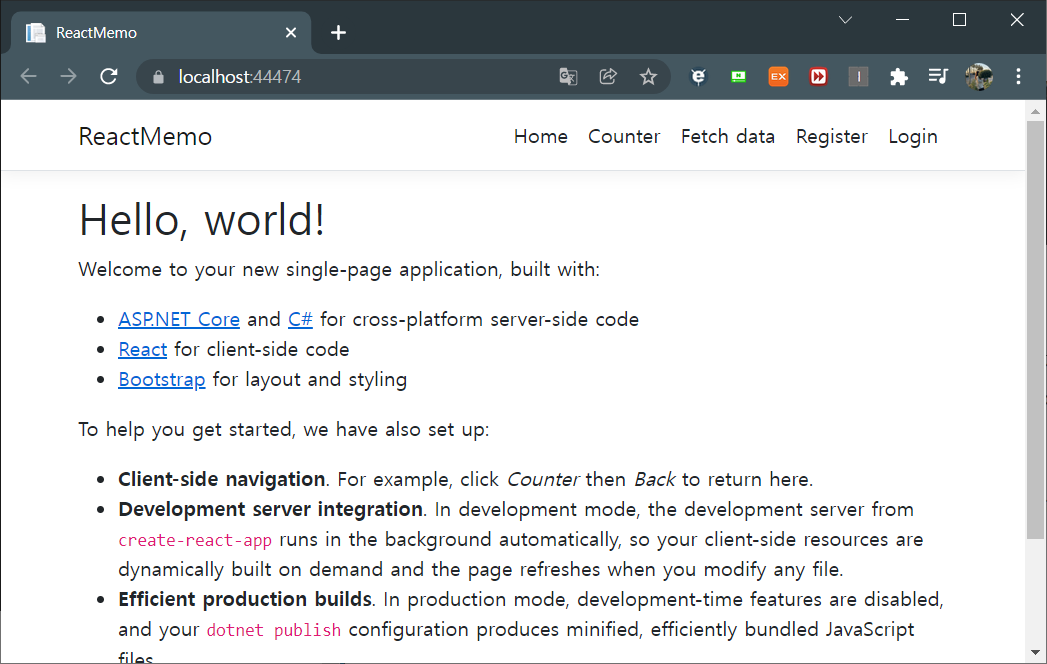
"DefaultConnection": "Server=(localdb)\\mssqllocaldb;Database=ReactMemo;Trusted_Connection=True;"7. 저장 후 실행

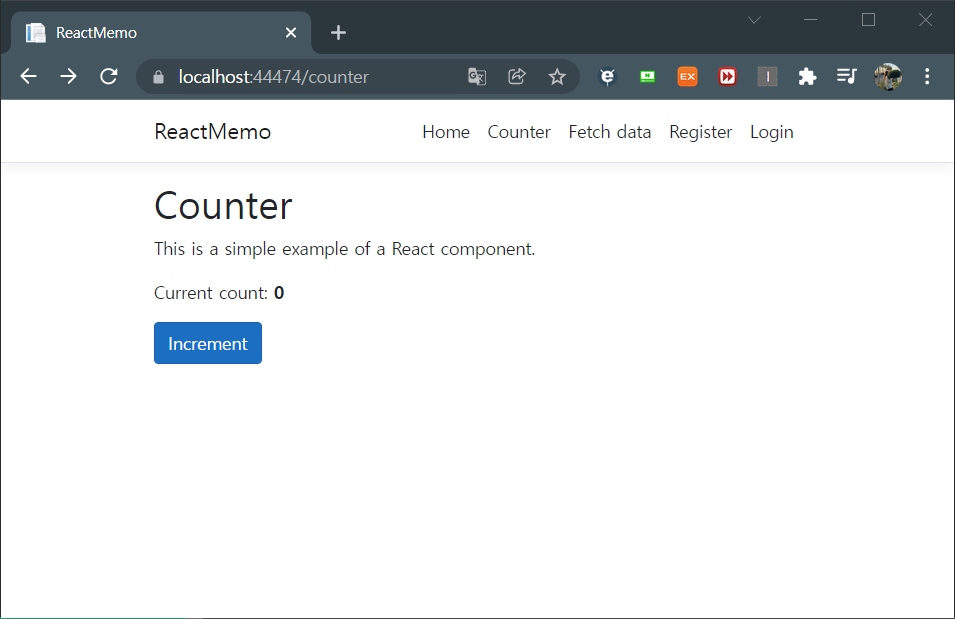
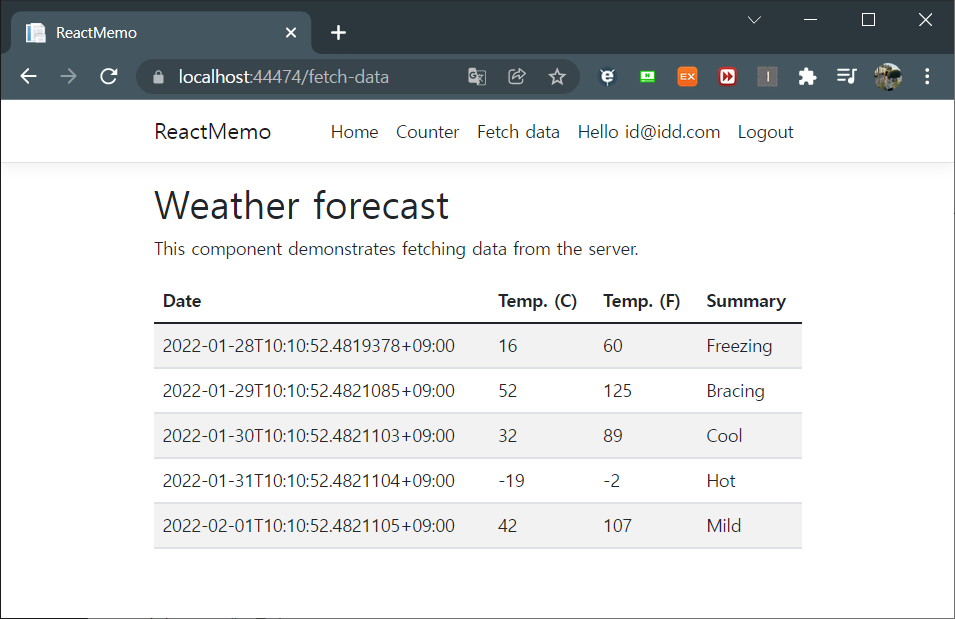
로그인해야 사용가능한 화면이 되었다.
8. Register에서 회원가입을 한 후
회원가입 테이블 만들꺼냐


로컬디비에 데이터베이스 만들어졌다.
Click here to confirm your accout 눌러서
로그인 인증까지 완료했다 가정하고 로그인을 해준다.

인증된 사용자만 들어올 수 있는 Fetch data 페이지에 들어갈 수 있다.
라운팅 기반으로 기본 페이지가 만들어진다.
프론트엔드 쪽 SPA 프레임워크는 인증 부분이 까다롭다.
기본적으로 asp.net Core 프로젝트에서는 인증 기능까지 포함된 상태로 기본 템플릿을 만들어주기 때문에
여기서부터 시작하면 좀 더 편하다.
9. 문구를 변경해본다.


인코딩이 깨지넹 ㅎㅎ
'Programming > react' 카테고리의 다른 글
| React router 리액트 라우터 사용해보자 (0) | 2022.03.16 |
|---|---|
| [인프런 리액트] visualStudio reactProject gitbub 연동하기 (0) | 2022.02.02 |
| [인프런 리액트] 리액트 기초 작업환경 구축 (0) | 2022.01.30 |
| [리액트 교과서] Babel 설치 (0) | 2022.01.29 |
| [리액트 교과서] React, JSX (0) | 2022.01.28 |

