728x90
반응형

정말정말 간단한건데 삽질을 얼마나 한지 모르겠네~
https://blog.naver.com/entekk1111/222359784002
20210521_개발자일지_58일차_89_Ajax 실습
김다미의 개발블로그
blog.naver.com
학원에서 배웠던 걸 참고해서 jsp에서 리턴
문제
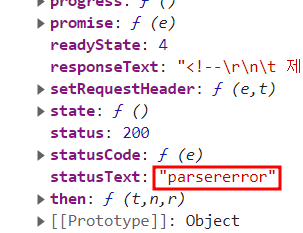
jsp에서 ajax로 통신을 하고 json으로 값을 받아와야하는데 parsererror가 떴다.
ajax.jsp
$.ajax({
type: "POST",
enctype: 'multipart/form-data',
url: "<%=request.getContextPath()%>test.jsp",
data: data,
processData: false,
contentType: false,
dataType: "json",
success: function (data) {
console.log(data);
},
error: function (e) {
console.log("ERROR : ", e);
}
});test.jsp
<!--
제목 : 제목
설명 : 설명
이름 : 이름
이력 : 2022.03.28
-->
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ page import="org.json.simple.JSONObject" %>
<%
JSONObject json = new JSONObject();
json.put("result", "true");
out.print(json);
%>
responseText 에는 이렇게 나오고 있었다.
"<!--
제목 : 제목
설명 : 설명
이름 : 이름
이력 : 2022.03.28
-->
{"result":"true"}"
원인
html 주석을 안지우고 그대로 리턴을 해버리니 html 주석까지 딸려와서
json 형태로 파싱을 못하니 나는 에러였다.
out.print가 결국에 화면에 값을 뿌려주는거니까 그 화면에 json으로 파싱할 수 있는 형태만 들어 있어야 한다는 것
해결
HTML 주석을 지워줘야한다.
정말 기본적인걸 까먹었다니...
jsp 오랜만에 했더니 어리바리 장난아니네~!
728x90
반응형
'Programming > trouble_shooting' 카테고리의 다른 글
| [mybatis] 오류 Invalid column index. (0) | 2023.01.02 |
|---|---|
| SVN 설치/연동/사용자 권한/Svn: E175002: SSL handshake failed: 'Received fatal alert: handshake_failure 오류 (0) | 2022.12.05 |
| [java] request 에서 file 정보가 null이 떨어지는 이유 (0) | 2022.03.30 |
| [javascript] 날짜 비교 포맷 오류 (0) | 2022.01.27 |
| [javaScript] safari에서 new Date() 안되는 현상 (0) | 2022.01.27 |

