
이 글은 리액트 교과서를 보며 공부한 내용을 기록한 글입니다.

JSX를 사용하지 않고 자바스크립트만 이용해서 작성해보는 코드!
JSX가 뭔지도 잘 모르겠지만 일단 따라해본다.
JSX 없이 React를 시작하는 이유
* 브라우저는 일반적인 자바스크립트만 실행할 수 있기때문에
자바스크립트로만 React 코드를 작성하는 방법을 안다면 유용할 것이다.
이 방식으로 시작하는 이유는 jsx는 필수사항이 아니고 React를 위한 표준은 자바스크립트라는 점을 확인하기 위함이다.
<!DOCTYPE html>
<html>
<head>
<script src="js/react.js"></script> -- React 라이브러리를 불러온다.
<script src="js/react-dom.js"></script> -- ReactDOM 라이브러리를 불러온다.
</head>
<body>
<div id="content"></div> -- Hello World 뷰를 위한 React 코드를 작성한다.
<script type="text/javascript"> -- <div> 요소를 정의하여 React UI를 추가한다.
var h1 = React.createElement('h1', null, 'Hello world!!!')
ReactDOM.render(
h1,
document.getElementById('content')
)
</script>
</body>
</html>React 엘리먼트를 직접 <body>에 렌더링하지 않는 이유
-> 다른 라이브러리나 <body>를 조작하는 브라우저 확장 프로그램과 충돌하는 것을 방지하기 위함
라이브러리를 HTML 파일에 추가하면 전역 객체인 React와 ReactDOM에 접근할 수 있다.
이 객체에서 두 가지 메서드를 사용한다.
1. React 엘리먼트를 생성하려는 목적
2. 생성한 React 엘리먼트를 실제로 <div>에 추가하려는 목적
React.createElement(elementName, data, child)- elementName : HTML 태그명을 'h1'처럼 문자열로 작성하거나 직접 만든 컴포넌트 클래스 객체를 넘겨줄 수 있다.
- data : 속성이나 상위 컴포넌트에 받는 값으로, null이나 {name: 'dami'}와 같은 형태의 데이터다.
- child : 자식 엘리먼트나 태그 내부에 작성하는 텍스트다.
var h1 = React.createElement('h1', null, 'Hello world!!!')- h1 요소를 React 엘리먼트로 생성하고 변수 h1에 담는다.
- h1 변수는 실제 DOM 노드는 아니고 React h1 컴포넌트의 인스턴스다. 컴포넌트의 이름은 원하는 것으로 바꾸어도 상관 없다. React가 실제 DOM에 대한 추상화를 제공한다는 점을 기억해둬야 한다.
ReactDOM.render(
React.createElement('h1', null, 'Hello world!'),
document.getElementById('content')
)- ReactDOM.render() 메서드를 사용해서 React 엘리먼트는 생성해서 h1에 저장한 후에는 ID가 content인 실제 DOM 노드에 렌더링한다.
- h1 변수에 React 엘리먼트를 저장하는 대신 ReactDOM.render() 메서드에 직접 인자로 넘겨줄 수도 있다. 결과는 같다.
자 이제 서버에서 실행해보자!
↓ 로컬 환경의 웹 서버를 실행하는 방법 중 간단한 http-server 방법
로컬 환경의 웹 서버를 실행하는 방법 중 간단한 http-server 방법
1. 명령 프롬프트를 실행한다.
2. http-server 모듈을 전역에 설치(-g 옵션)한다.
( npm install -g http-server)
3. 보려고 하는 파일이 있는 디렉터리로 이동한다.
ex) cd 파일명
4. 서버를 실행한다.
http-server ./
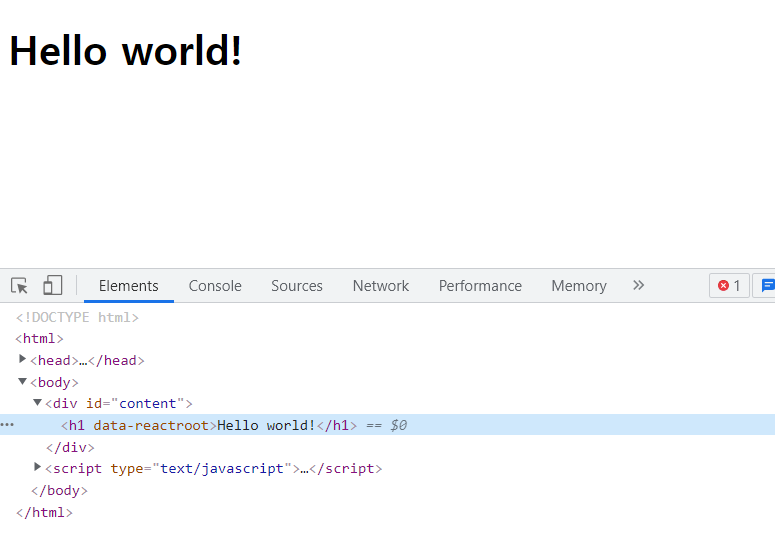
5. localhost:8080으로 접속해본다.

data-reactoot 속성은 ReactDOM이 렌더링 했다는 것을 알려준다.
여러분은 처음으로 React 코드를 구현했다!
아싸! 캬캬캬~
출처
리액트 교과서 - 아자트 마르단 지음, 곽현철 옮김
'Programming > react' 카테고리의 다른 글
| [리액트 교과서] Babel 설치 (0) | 2022.01.29 |
|---|---|
| [리액트 교과서] React, JSX (0) | 2022.01.28 |
| [리액트 교과서] createElement(), component (0) | 2022.01.27 |
| [리액트 교과서] SPA와 React (0) | 2022.01.25 |
| [리액트 교과서] react? (0) | 2022.01.24 |

